Why do some apps feel so natural to use? That smooth flow, those satisfying clicks, it’s not magic, it’s UI/UX design. In a world where everything’s digital and attention is gold, companies are going all-in on user experience.
And guess what? 2025 is blowing up with opportunities for designers who can make things not just work, but wow. If you’ve got an eye for detail and love making things look good and feel even better, this guide is your perfect starting point to become a UI\UX designer in 2025.
What is UX/UI Design?
Ever opened an app and thought, “Wow, this is so easy to use!” or maybe the opposite—got stuck trying to find a button and rage-quit in frustration? That’s the power (or the pain) of UI/UX design in action.
In our digital-everything world, how something works and how it looks makes all the difference. Whether you’re shopping online, booking a ride, or just scrolling through social media, there’s a design team behind the scenes making sure everything flows smoothly. That’s where UI (User Interface) and UX (User Experience) come in. They’re like the dream team of the digital world.
UX vs. UI Design: What’s the Difference?
Let’s clear up one of the most common confusions in the design world, UX vs. UI. They’re often mentioned together, but they actually play very different roles in the product design process. Think of them as two sides of the same coin, working hand-in-hand to make digital experiences both useful and beautiful.
👉 UX Design (User Experience Design)
Ux Design is all about how things work behind the scenes. It focuses on the complete journey a user takes when interacting with a product, be it an app, a website, or a platform. It’s about creating a logical flow that feels intuitive, smooth, and easy to navigate.
UX designers dive into user research, map out user journeys, create wireframes, build interactive prototypes, and conduct usability testing to make sure the end product solves real problems and feels natural to use.
👉 UI Design (User Interface Design)
UI is all about how things look and feel on the surface. It’s the visual layer, like the colors, typography, icons, layout, buttons, animations, and every tiny element you see on the screen. UI designers are responsible for creating aesthetically pleasing and cohesive designs that align with a brand’s identity while ensuring visual clarity and consistency. They work closely with UX designers to bring the planned user flow to life visually.
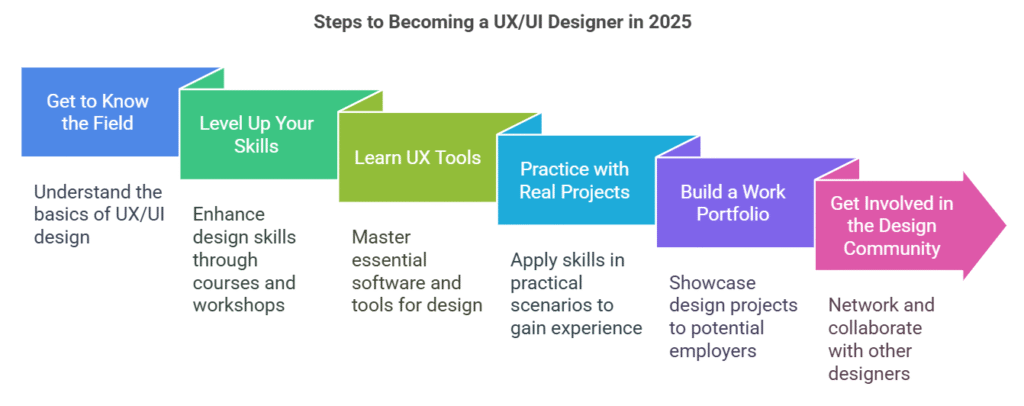
How to Become a UI/UX Designer in 2025

If you’re creative, curious, and love solving problems, this will be your perfect career path. Here’s how you can get started:
Get to Know the Field
Before you jump into the world of UI/UX design, take some time to understand what it’s all about. What do UI and UX actually mean? What problems do designers solve? Start with YouTube tutorials, read beginner-friendly design blogs, and explore free courses on platforms like Coursera, Khan Academy, or UX Planet.
Learn about user-centered design, which is the core philosophy behind creating meaningful experiences. The idea is simple but powerful, everything should revolve around the needs, goals, and behaviors of the user. The more you grasp this mindset early on, the stronger your design instincts will become.
Level Up Your Skills
Once you’re familiar with the basics, it’s time to roll up your sleeves and start learning the key skills that every UI/UX designer needs. Dive into topics like wireframing (structuring content), prototyping (building interactive mockups), user research (understanding your audience), and visual design (the aesthetic layer).
These are the building blocks of great design. Websites like Udemy, Skillshare, and Interaction Design Foundation offer guided learning paths, from beginner to pro level. And remember: learning design is a continuous process, you’ll always find new techniques, trends, and frameworks to explore.
Learn UX Tools
Great ideas need great tools. And in 2025, UI/UX design is heavily tool-driven. The design community’s current favorite? Figma, a collaborative, cloud-based platform for wireframing, designing, and prototyping. Also check out Adobe XD, Sketch (great for Mac users), and tools like InVision for sharing prototypes.
Beyond design, get comfortable with Notion and Miro for planning and brainstorming, Slack for team communication, and Hotjar or Maze for real-time user testing and behavior analytics. These tools not only make your work easier—they also help you collaborate more effectively with developers, product managers, and other stakeholders.
Practice with Real Projects
Theory is cool, but practice is where the magic happens. Start small, redesign an app or website you find clunky or outdated. Create a passion project, like a mobile app that solves a daily problem you face. Build your personal website to showcase your journey as a designer.
Better yet, participate in design challenges like DailyUI, or contribute to open-source projects on GitHub. Every project you work on sharpens your skills, builds your confidence, and gives you more material to include in your portfolio. Don’t wait for the “perfect” project, just start designing!
Build a Work Portfolio
Think of your portfolio as your design resume, except it needs to do more than just show off pretty screens. It should tell a story. Employers want to know how you think, how you solve problems, and why you made the design choices you did. Include your research process, wireframes, feedback cycles, and final polished product.
Focus on quality over quantity, 3 to 5 strong case studies are better than 10 weak ones. And don’t forget to make your portfolio website clean, responsive, and user-friendly—it’s your first chance to prove you understand good UX!
Get Involved in the Design Community
Design is a collaborative field, and the more people you connect with, the faster you’ll grow. Join online communities on Discord, Reddit, or Slack channels dedicated to UI/UX design. Share your work, ask for feedback, and learn from others.
Follow leading designers on LinkedIn, Dribbble, and Twitter/X. Attend virtual conferences, webinars, or in-person design meetups if possible. Being part of a design community will keep you inspired, informed about industry trends, and connected with opportunities you might not find elsewhere.
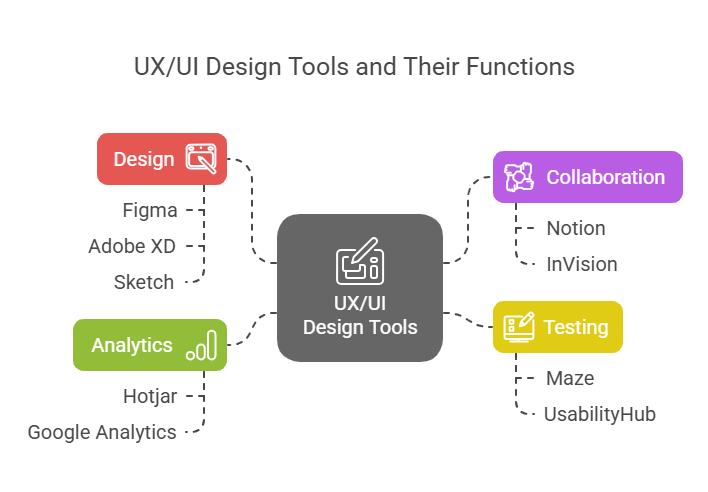
What Tools Do UX/UI Designers Use?

The right tools can supercharge your UX workflow, from idea to launch. Whether you’re conducting user research, sketching wireframes, or testing prototypes, today UX Designers rely on a powerful toolkit to bring their ideas to life efficiently and collaboratively.
Here’s a breakdown of the essential tools every UX/UI designer should know in 2025:
Figma
Figma has become the industry standard for UI/UX design. It’s cloud-based, which means real-time collaboration is seamless, and designers, developers, and stakeholders can all stay in sync.
Adobe XD
Another strong contender, especially for designers already embedded in the Adobe ecosystem. Adobe XD offers powerful prototyping, animation, and integration with Photoshop and Illustrator.
Sketch
Once the go-to tool for UI design, Sketch is still widely used, particularly by Mac users. It offers strong plugin support and is great for creating reusable symbols and components.
Notion
Notion is more than a note-taking app, UX teams use it to manage research, maintain design documentation, build project roadmaps, and even collaborate asynchronously.
Maze / UsabilityHub
These usability testing tools allow you to validate your designs quickly with real users. From preference testing to task success rates, they provide quantitative data that drives better design decisions.
Hotjar / Google Analytics
UX isn’t just about design, it’s about behavior. Tools like Hotjar (for heatmaps and session recordings) and Google Analytics (for page performance and user flows) help designers understand how users interact with a product post-launch.
Balsamiq
A low-fidelity wireframing tool, Balsamiq is perfect for early brainstorming sessions. It’s intentionally minimalistic, allowing you to focus on structure without getting lost in the visuals.
InVision
Still a strong tool for prototyping and stakeholder presentations, especially when paired with Sketch. Its collaboration features make it easy to collect feedback directly on designs.
Overflow
For UX designers who need to communicate user flows and app journeys clearly, Overflow turns your wireframes and prototypes into beautiful flow diagrams.
Skills Required to Become a Successful UX/UI Designer
User Research & Empathy
Understanding the user is at the heart of UX. You need to conduct interviews, surveys, and usability tests to gather insights. But beyond data, you must be able to empathize, truly stepping into the users’ shoes to design solutions that solve real problems.
Wireframing and Prototyping
Sketching out ideas and bringing them to life through prototypes is crucial. Tools like Figma, Adobe XD, and Sketch are your best friends. Wireframes help plan structure, while prototypes let stakeholders and users experience your ideas before development.
Information Architecture
A great UX Designer knows how to organize content so users can find what they need quickly and intuitively. Understanding user flows, navigation, and content hierarchy ensures a seamless experience.
Interaction Design
This is all about the details, how a user interacts with a button, transitions between pages, or receives feedback after an action. Micro-interactions can make or break the user experience, so this skill is essential for creating intuitive interfaces.
Visual Design & UI Principles
While UX focuses on function, good visual design ensures users enjoy the process. Knowing basic design principles like hierarchy, contrast, balance, and spacing helps craft aesthetically pleasing and accessible interfaces.
Analytical & Problem-Solving Skills
UX Designers must evaluate user behavior and product metrics to iterate and improve. Being data-driven allows you to refine designs based on evidence, not just assumptions.
Communication & Collaboration
You’ll often work with product managers, developers, and other designers. Being able to present ideas clearly, give and receive feedback, and advocate for the user is a must-have soft skill.
Familiarity with UX Tools
From research to testing to design, knowing the right tools is critical. Popular ones include:
- Figma / Sketch / Adobe XD (Design)
- Maze / UsabilityHub (User testing)
- Notion / Miro (Collaboration)
- Google Analytics / Hotjar (Behavior analysis)
Why Choose AI Geo Navigators as Your UI/UX Design Partner?
At AI Geo Navigators, we believe design is more than just making things look good, it’s about creating experiences that feel effortless, intuitive, and delightful. We don’t just design pretty screens, we build purposeful, user-centered experiences that solve real problems and make users want to come back. Whether it’s a sleek mobile app, a GIS dashboard, or an enterprise web platform, our team combines creativity with strategy to turn ideas into powerful digital realities.

Great article!